Developing a Developer Ecosystem for Enterprise Communication Platform


Brief
BlueJeans by Verizon is a cloud-based virtual meetings platform that connects users across different devices & platforms.
Our challenge was to design The BlueJeans Developer Ecosystem, a specialized platform tailored for developers. This ecosystem comprises of a developer portal, a comprehensive documentation website (docs.bluejeans), & a collection of sample apps. These would comes together to form a seamless integration experience of BlueJeans technologies into 3rd party apps
User Research
Innovation Consulting
Cloud Video Conferencing
The research phase
With user interviews, competitive analysis and surveys - we immersed ourselves in the world of developers.
By diving deep into various competitors, we gained insights into the following:
1. A comprehensive understanding of the B2D (Business to Developers) ecosystem and the functionality of products tailored for developers.
2. Examination of their platform architectures to understand potential points of differentiation from BlueJeans.

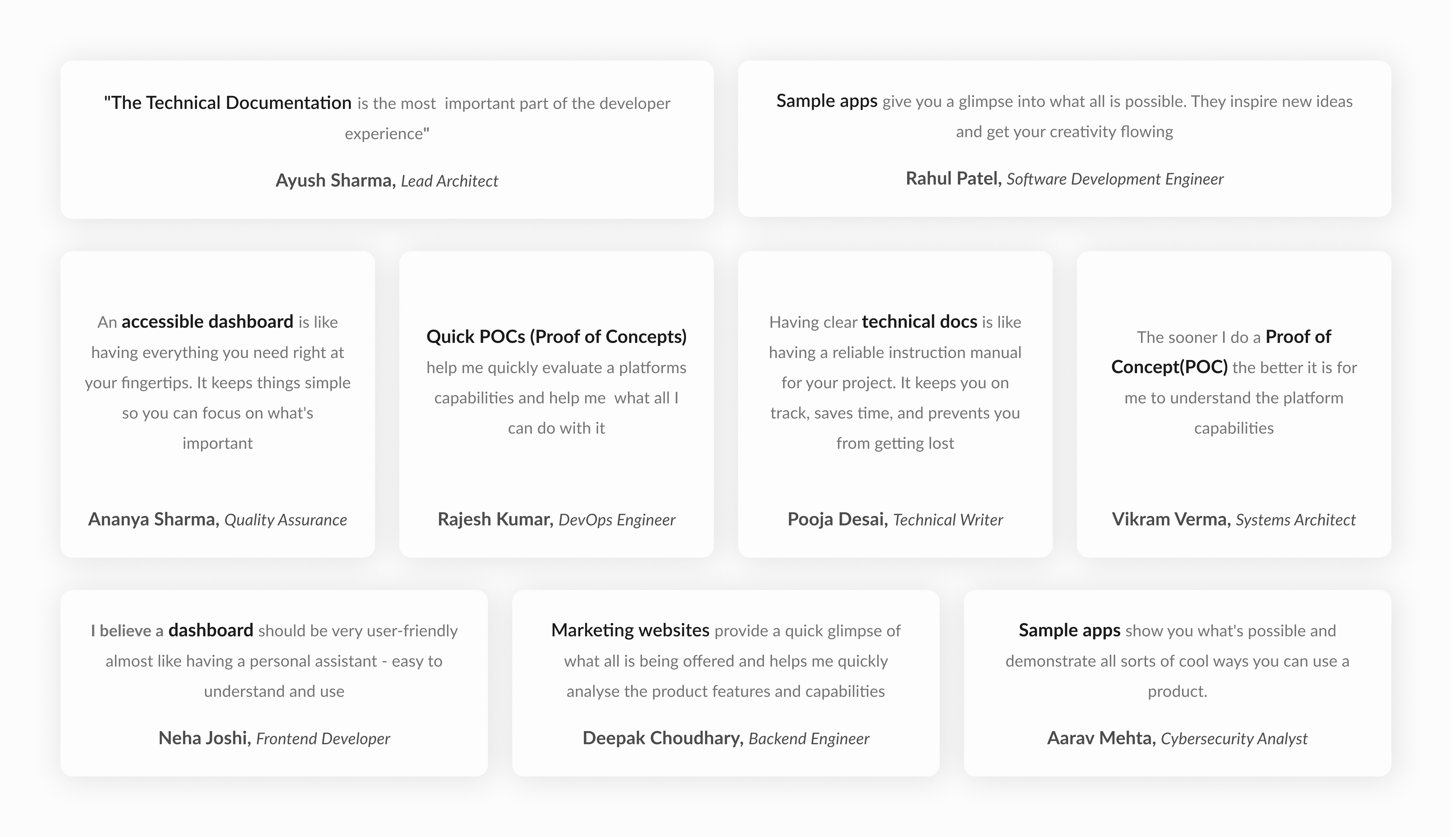
We conducted user interviews among a wide range of developers - from technical leads to architects to quality analysts to gain insight into their needs and expectations from a developer ecosystem

We ran a survey containing key questions across the entire Verizon group to deepen our understanding & discovered the following:
1. Pain points with the existing system.
2. What are the things that matter the most in a developer experience.
3. Any new features we could potentially add.


Key questions answered
Our research yielded some interesting results and we started seeing the larger picture more clearly. Here are a few questions we got answered
The key personas involved in this would be the following:
1. The Developer/Implementor
2. The Admin
3. The CTO/Team Lead

The ecosystem consists of the following components - Landing page, Developer portal, Technical documentation, Payment management and sample apps

We had 2 objectives that we wanted to accomplish:
1. Improve the existing developer experience and which is scattered and cumbersome - with crucial components residing at different places
2. To piece the different components together to form a cohesive developer ecosystem

Building the Ecosystem
By collating and synthesising the data we collected from our research, we identified the key parts needed for the eco-system: the Developer Portal, Technical Documentation and Sample Apps

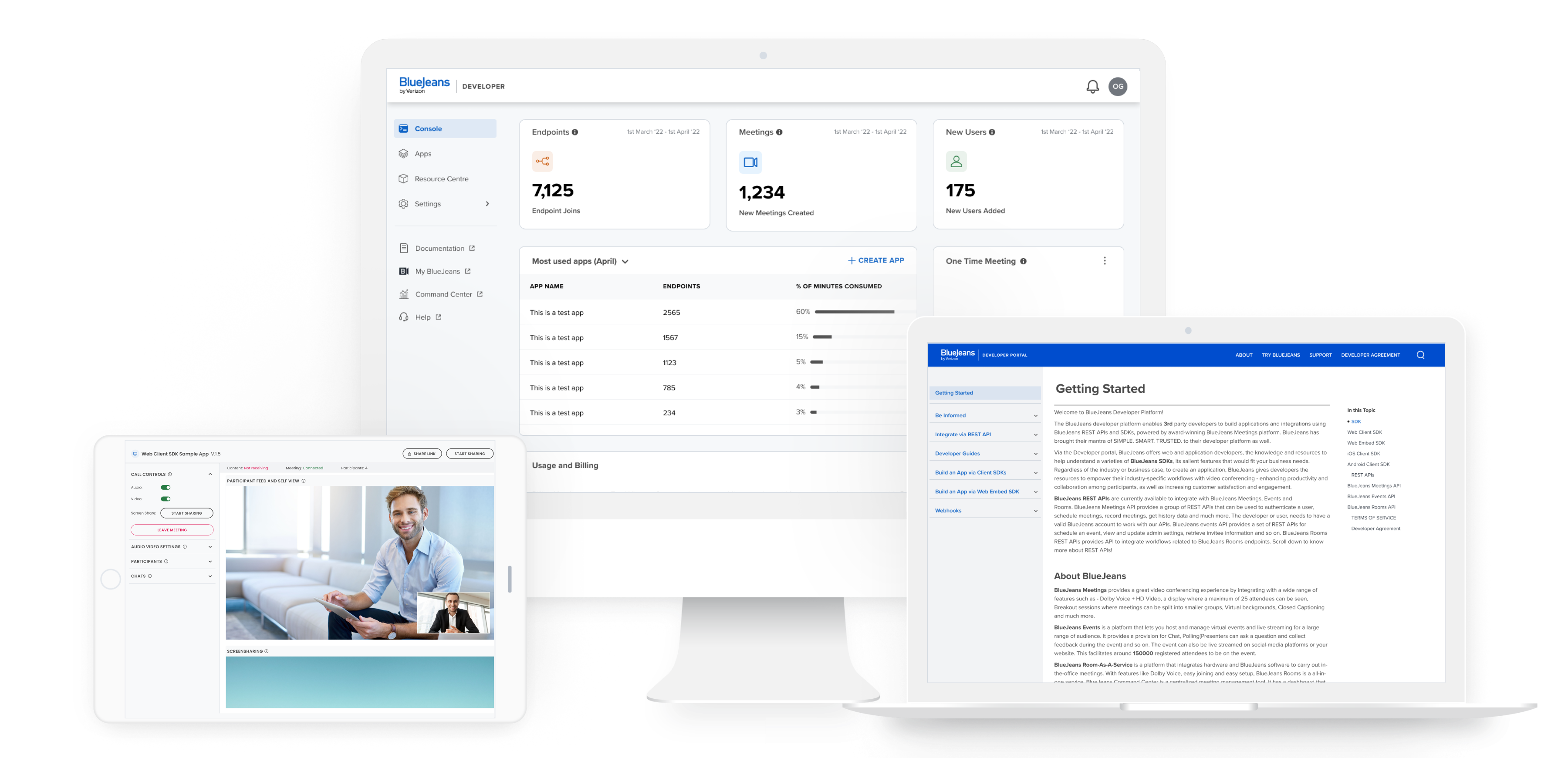
Establishing the backbone of the system - The Developer Portal
The Developer Portal consolidates the developer experience into a centralised platform, offering a self-service approach eliminating the need for customer service interactions, making developers self reliant

Easy onboarding. Speedy tryout
Developer wanted to quickly test out the platform capabilities and create a quickly create a POC for the APIs they were testing. The resources required to create the same were scattered. This ultimately took around 7-10 days for the developers to create POC
In response, we crafted a step by step First-Time User Experience (FTUX) journey, guiding developers to create a proof of concept in a matter of minutes. This was achieved by providing the relevant resources at the appropriate time of the process
Placing crucial information just a few clicks away
In the old experience, scattered resources made finding key information tough. This led to long searches and and a frustrating user experience spread across various sites.
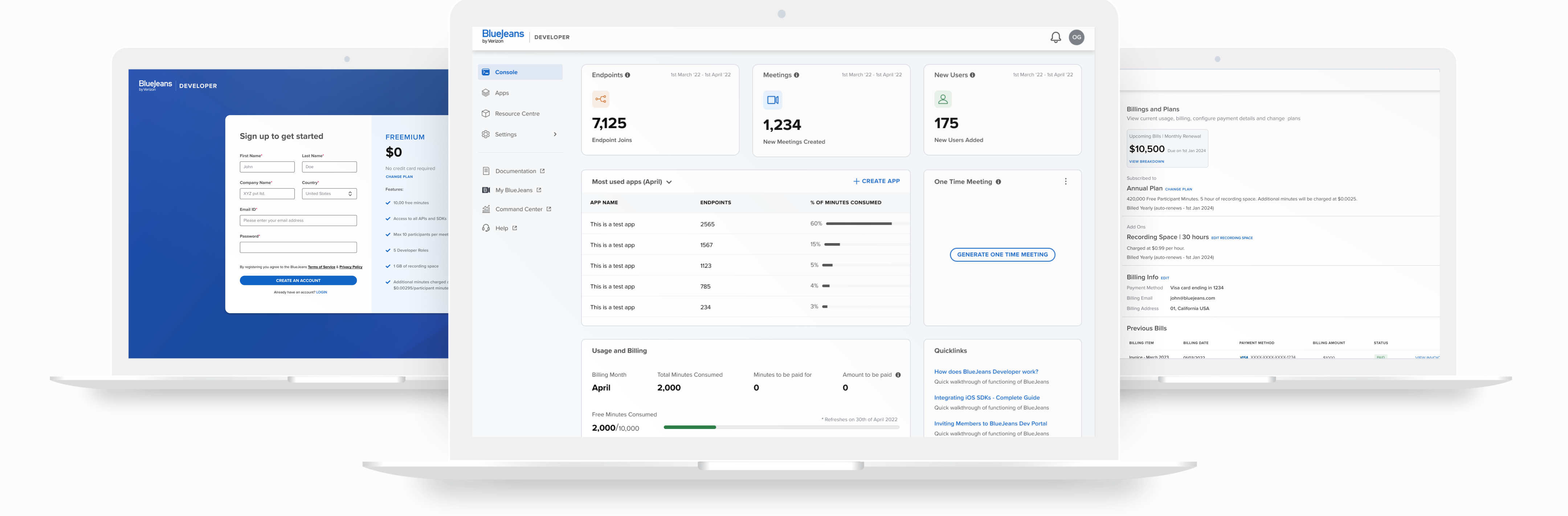
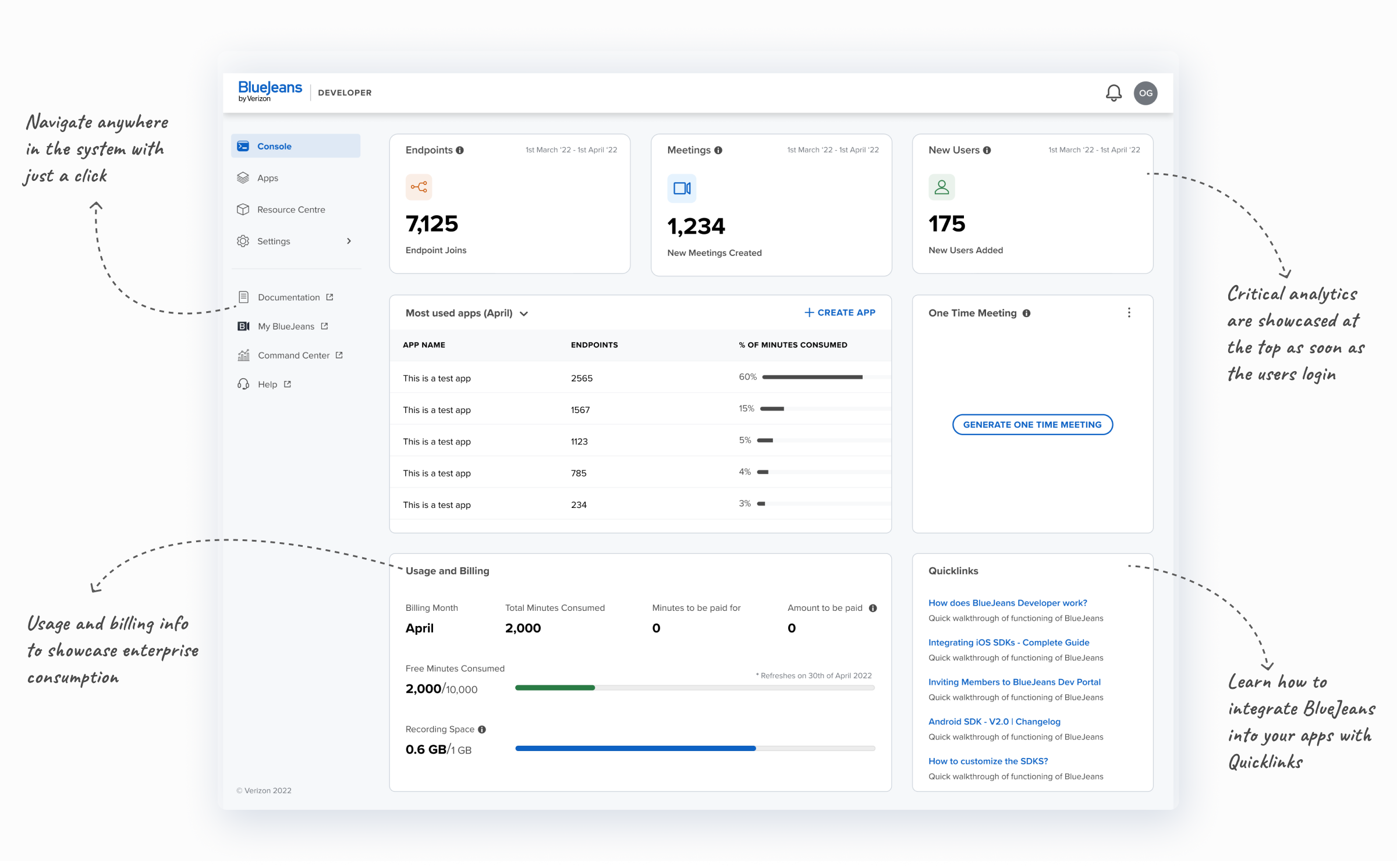
We designed a developer portal which acts as a central location for all the developers need. A self-serving portal giving a comprehensive overview of the enterprises’ developers activity, management of their usage & links to the relevant resources necessary for them

Simplifying account management
The previous model lacked a system for access management to the developer resources, track their current billing cycle & edit their usage plans
We designed a developer portal which acts as a central location for all the developers need. A self-serving portal giving a comprehensive overview of the enterprises’ develoWe created a comprehensive management system within the developer portal empowering admins to add/remove users, track their billing & payment cycle, switch their plans and get more developer resources as per the enterprise’ needs pers activity, management of their usage & links to the relevant resources necessary for them
Designing for accessibility
The entire BlueJeans account was designed to meet the WCAG accessibility guidelines.
This entailed maintaining the right contrast ratios and sizes, as well as designing a keyboard friendly website. We strategically divided the page into different zones and defined a keyboard tabbing sequence with no shortcuts to jump each section.
With carefully curated color schemes and meticulously chosen fonts, we've transformed the once lackluster design into a visually rich one with a highly accessible experience.

We split the entire layout into easily navigable zones that have a seamlessly designed tabbing sequence that intuitively guides users through their journey.

We've ensured compatibility with screen readers for accessibility, enabling individuals with visual impairments to perceive and interact with our design seamlessly.

Crafting User-Friendly Technical Documentation:
The documentation is the most important aspect of the developer ecosystem. It holds tons of critical information that acts like an instruction manual for the developers to integrate BlueJeans in to their platform. It becomes extremely essential to keep documentation interesting and engaging to read.

Scalable navigation for a growing library
Technical documents are information dense, which makes it essential to have a navigation system to ease discovery of essential information quickly. So, we designed a navigation system that contains up to 6 levels of hierarchy & is capable of accommodating more content for the ever growing documentation
Making documentation more consumable
The technical documentation is often dull and uninspiring, filled with dense text and overwhelming data. This lack of engagement can result in users losing track of information, making the overall experience cumbersome.
Our approach involved using typography to establish clear reading hierarchy, ensuring easy consumption of text, enhancing visual representation by incorporating images and GIFs into the documentation and prominently highlighting key features on the landing page to facilitate effortless discovery.


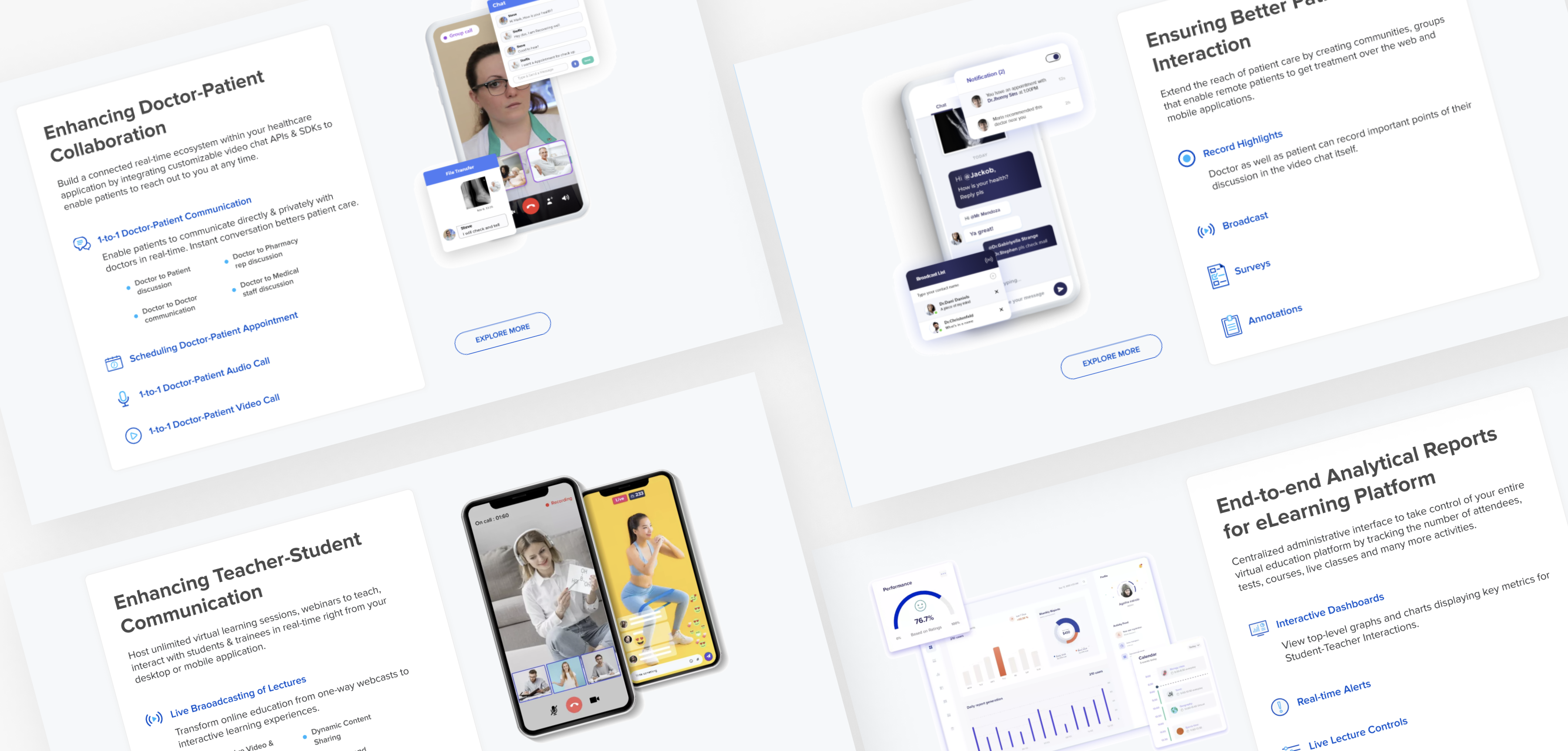
Creating Sample Apps that Inspire
Sample apps play a vital role in demonstrating BlueJeans' capabilities across various use cases. We developed over 10 sample app designs showcasing how BlueJeans can be utilised in different scenarios, inspiring developers to integrate it in their own innovative ways.
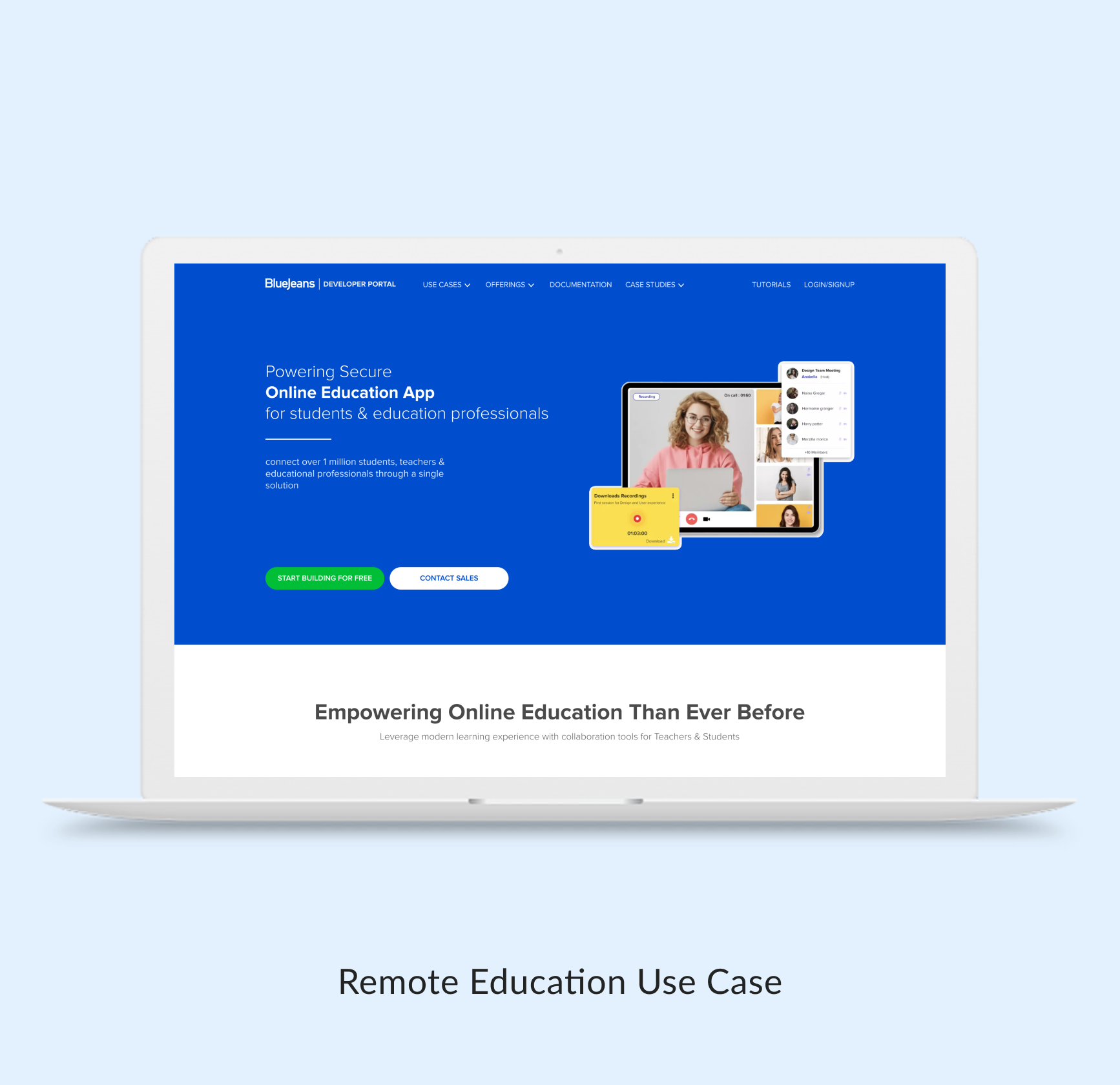
Serving wide range of use cases
We looked into diverse use cases such as - remote education, fan engagement, retail stores, customer contact centres, and many others showcasing a wide variety of features of BlueJeans.





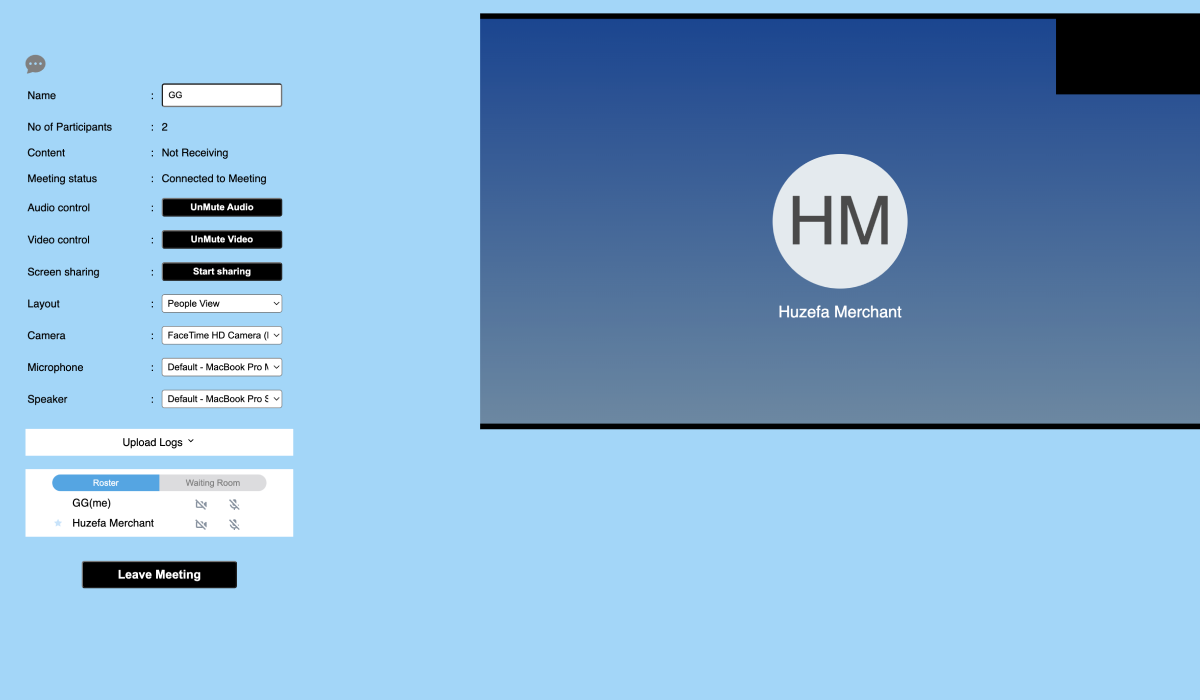
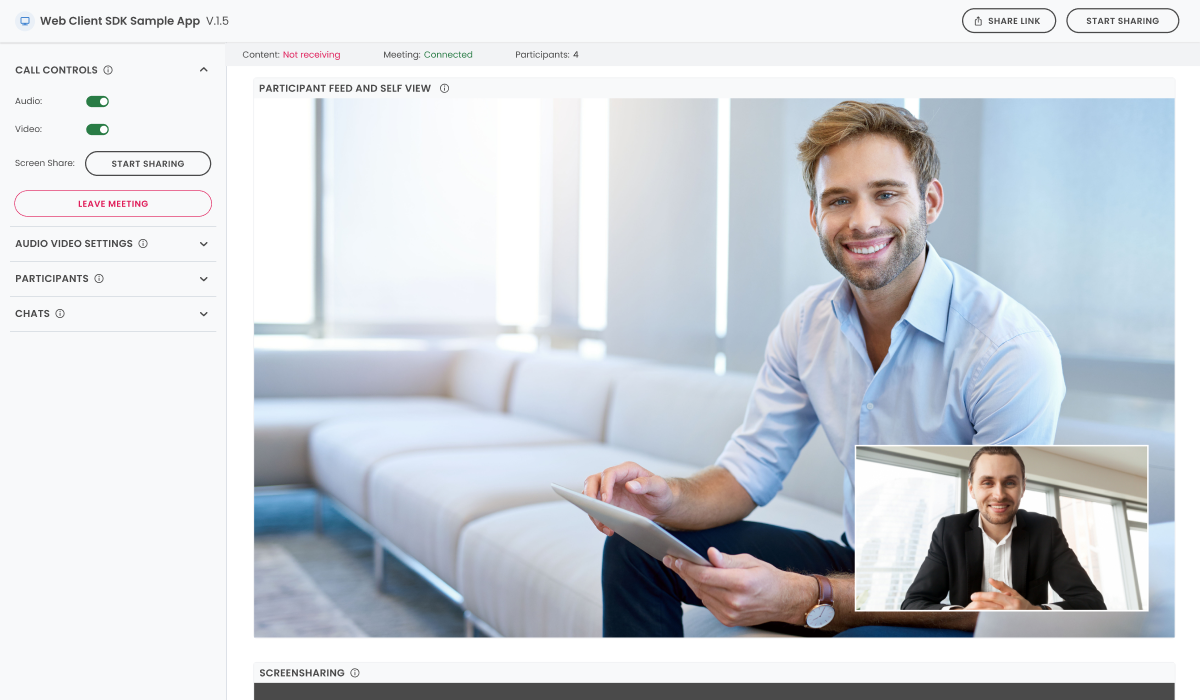
Revamping the existing web client SDK sample app
BlueJeans had a sample app to showcase the web client SDK, but it wasn't user-friendly. So, we redesigned it to have a clean look and aim for a better experience.


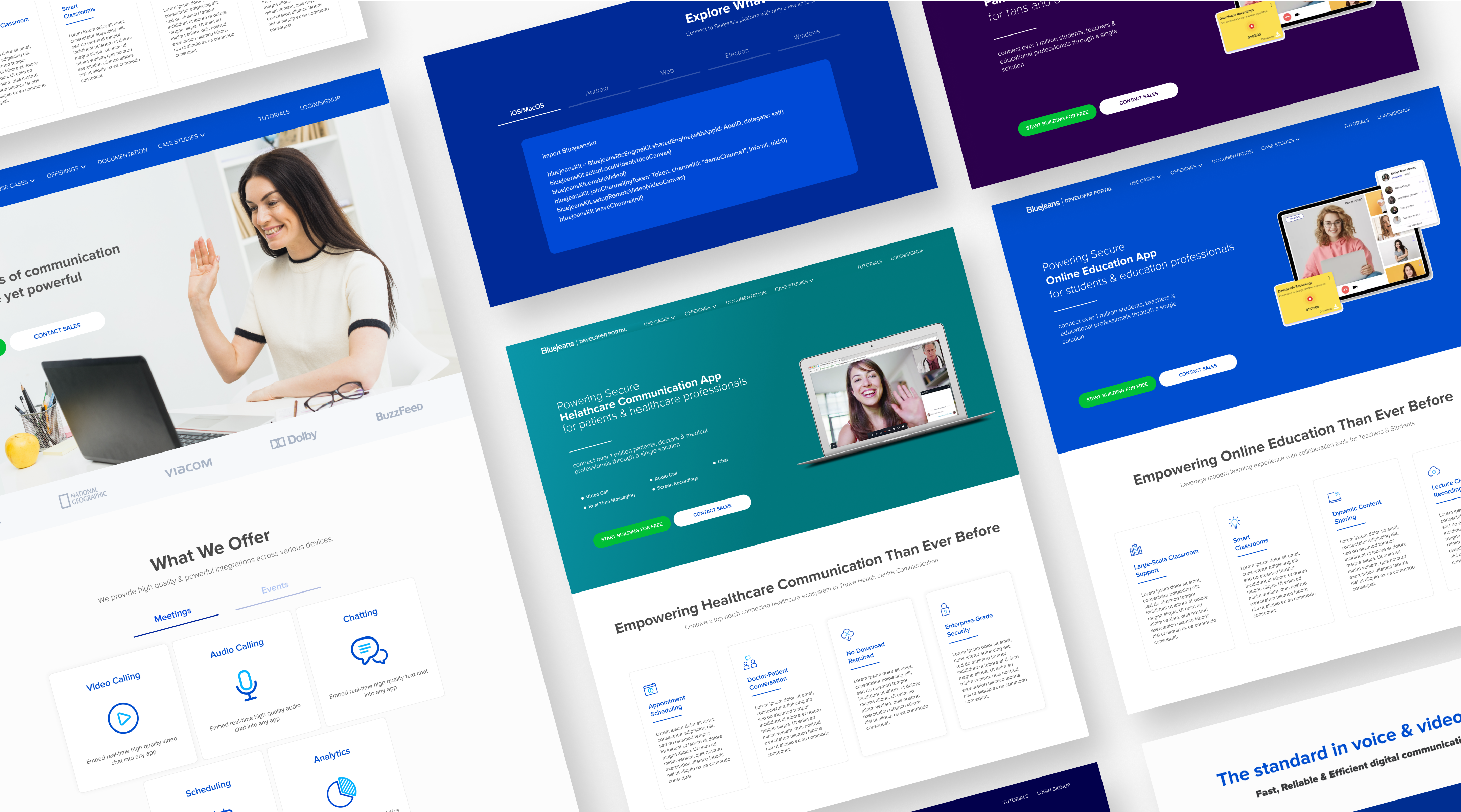
Marketing website: Taking the Verizon developer ecosystem to the world
The marketing website serves as a crucial component of the developer experience, offering a comprehensive view of our capabilities and offerings. It provides developers with a glimpse into our products and services, offering code snippets for quick testing, and showcasing a wide variety of use cases to demonstrate practical applications

Building pages specific to a use case
We have developed dedicated pages tailored to specific use cases, highlighting key features and demonstrating how BlueJeans can be seamlessly integrated within each scenario. These use cases span across various industries, including healthcare, education, banking, gaming, social networking, and travel



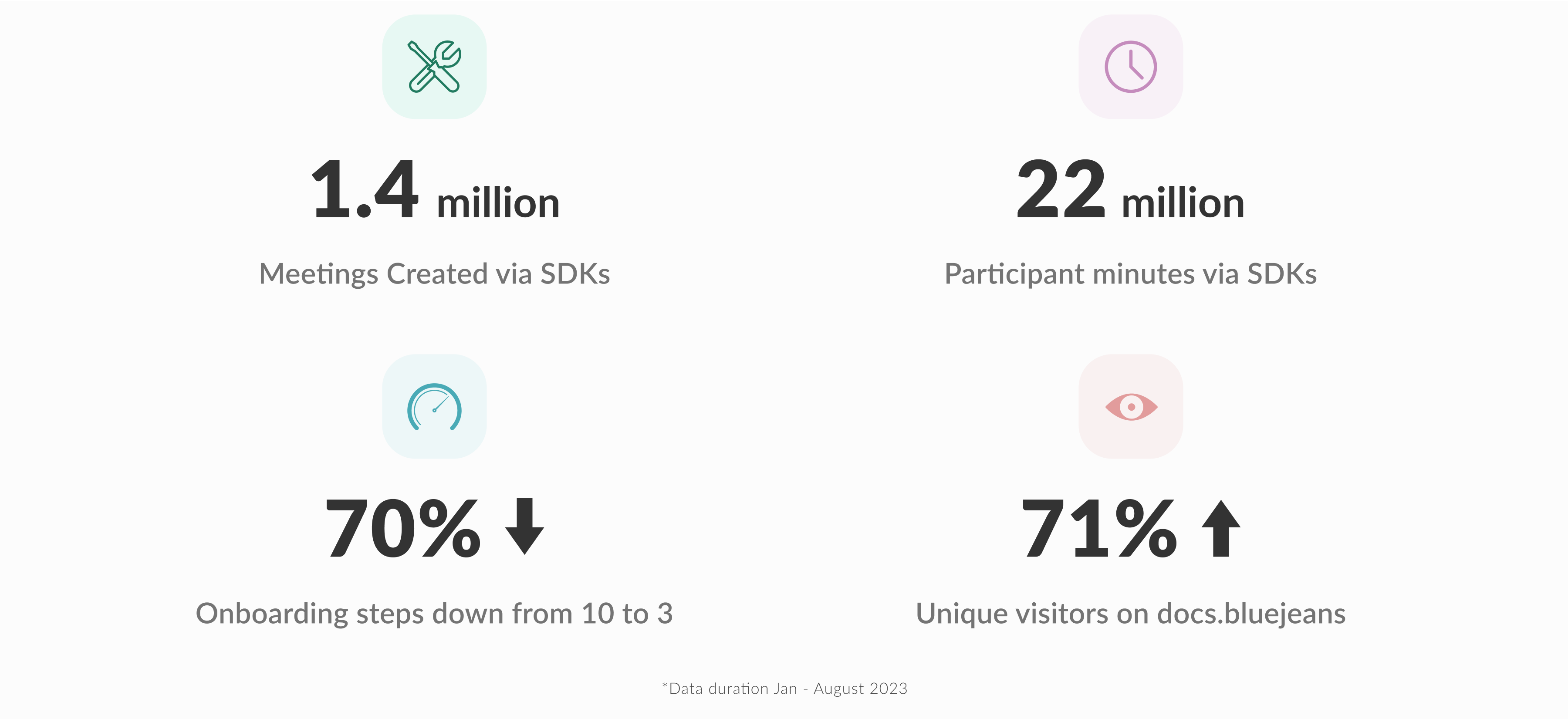
Our impact in numbers
The Developer ecosystem contributed to an increased usage across different components. The key metric to track for a video conferencing service are the number of meetings created and the minutes consumed by generating those assets. Below are some of the key metrics for the developer ecosystem.